タグマネージャーでMTS Simple Booking-Cをアナリティクスのイベントに設定する方法
こんにちは。
今日は「予約プラグインのMTS Simple Booking-C」をアナリティクスで計測する方法を解説します。
 『プラグインMTS Simple Booking-Cは、整体などで使われている無料の予約プラグインだよ。
『プラグインMTS Simple Booking-Cは、整体などで使われている無料の予約プラグインだよ。
タグマネージャーで計測することによって、成果が見える化します!』
- タグの設定(アナリティクスの場合)
- トリガーの設定
- 公開!
アナリティクスと連携できるので、サイトの分析をするときに便利です!
タグマネージャーでプラグインMTS Simple Booking-Cを計測する方法

何をやるかというと、サイトを見てくれて予約してくれた人を計測します!
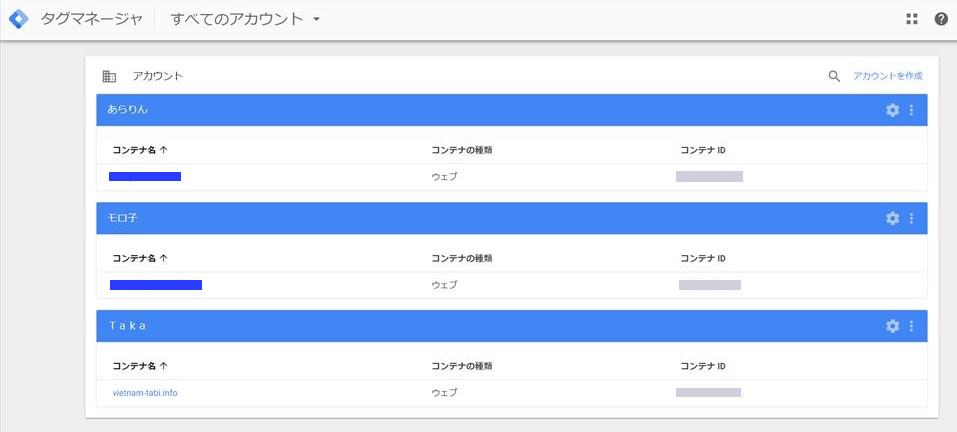
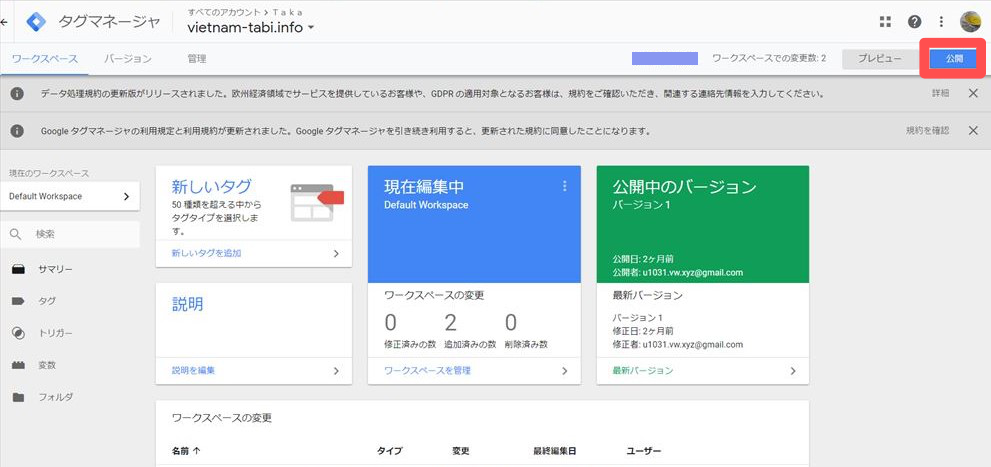
まずはタグマネージャーを開きます。

- コンテナ名のURLを押す

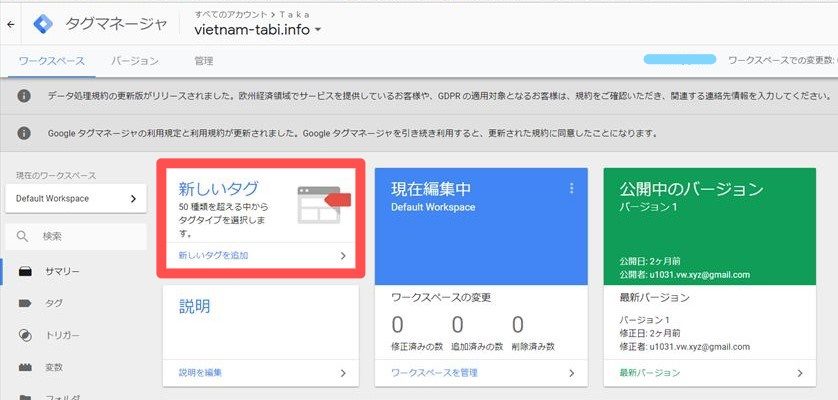
- 新しいタグをクリック

- 左上にタグの名前を記入
名前は後から見て分かりやすいもの。
(画像では、アドワーズテストCVタグという名称になっていますが、お好きなものに変えてください。
「通常予約」でも「予約フォーム」でも「予約完了」でもなんでもOKです。)
- タグの設定を押す
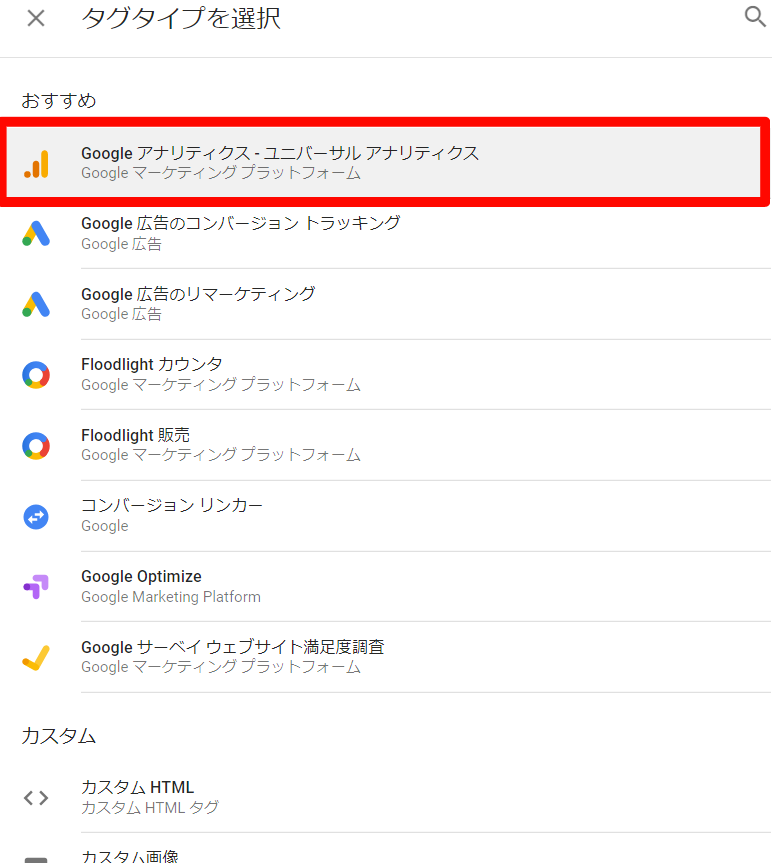
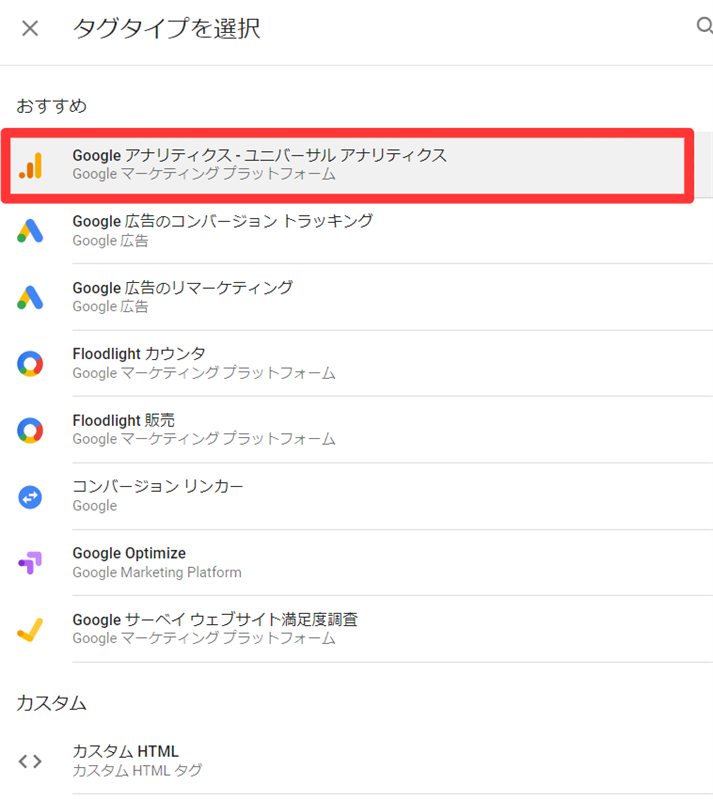
1.Googleアナリティクスのタグを作る

- Googleアナリティクスを押す

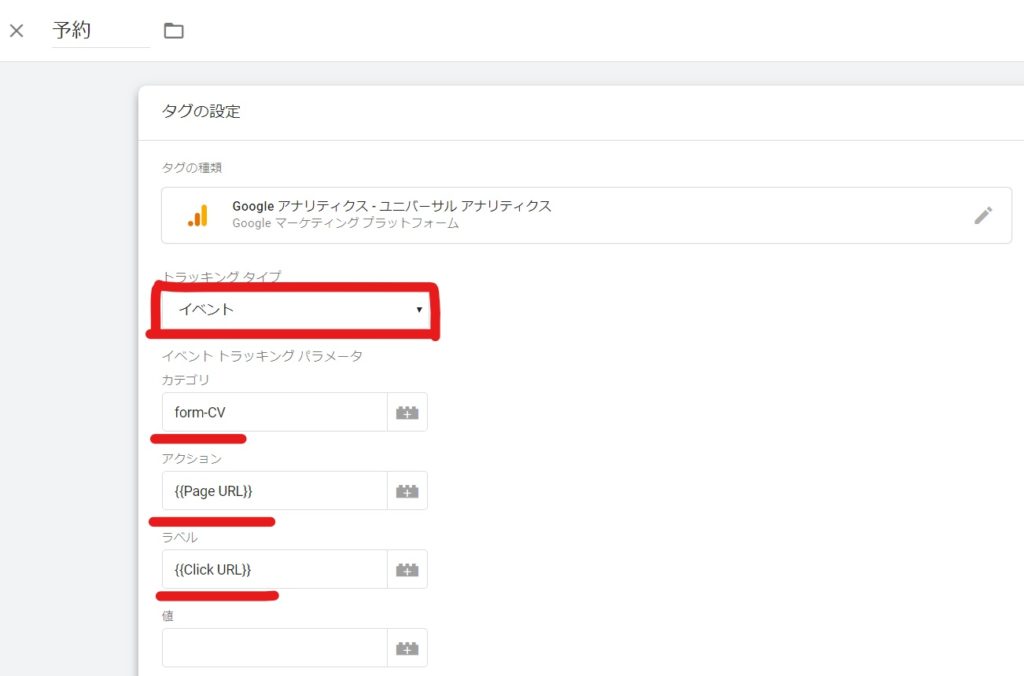
- トラッキングタイプ
イベント - カテゴリ
form-CV(好きな名前「予約フォーム」でもOK) - アクション
{{Page URL}} - ラベル
{{Click URL}}

- 以前、設定したアナリティクスの変数になっているか確認
設定していなければ「設定変数を選択…」の状態になっています。
アナリティクスの変数に設定しましょう。
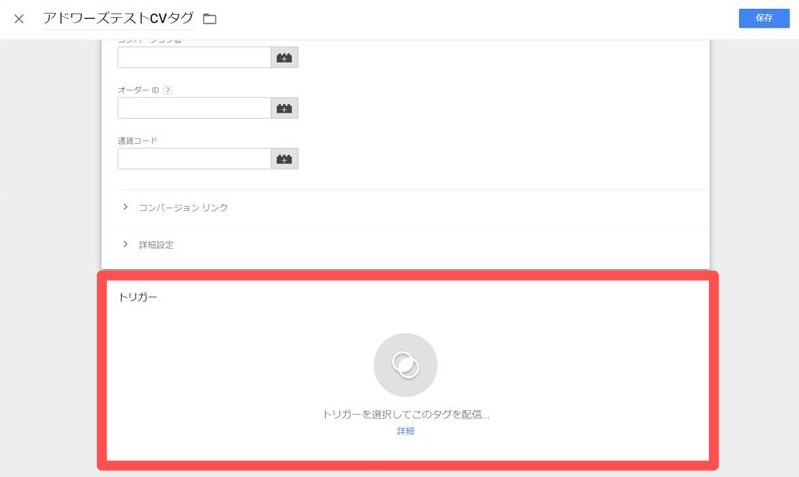
2.送信フォームのトリガーを設定する

- トリガーを押す

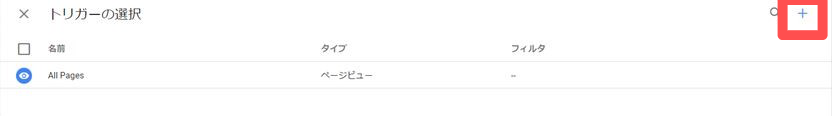
- 右上の+マークを押す

- トリガーの名前を入力
後から見て分かればなんでもOK
- トリガーの設定を押す

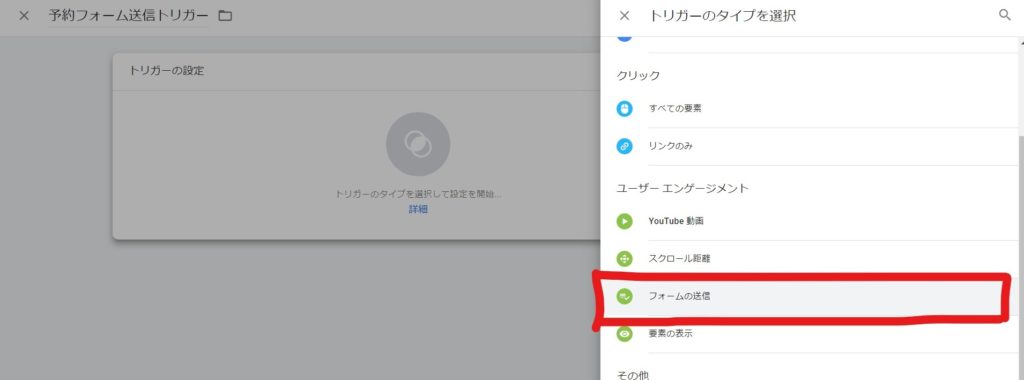
- ユーザーエンゲージメントの中の「フォームの送信」を選択

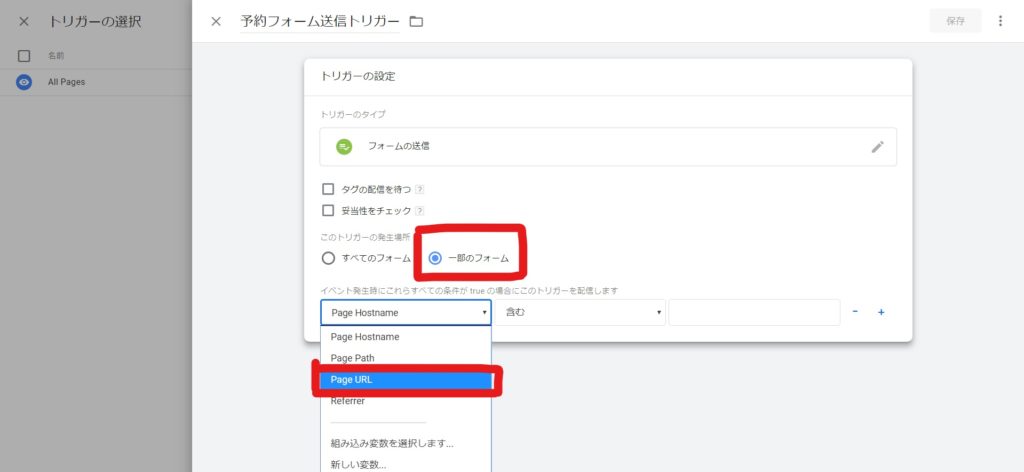
- このトリガーの発生場所「一部のフォーム」をクリック

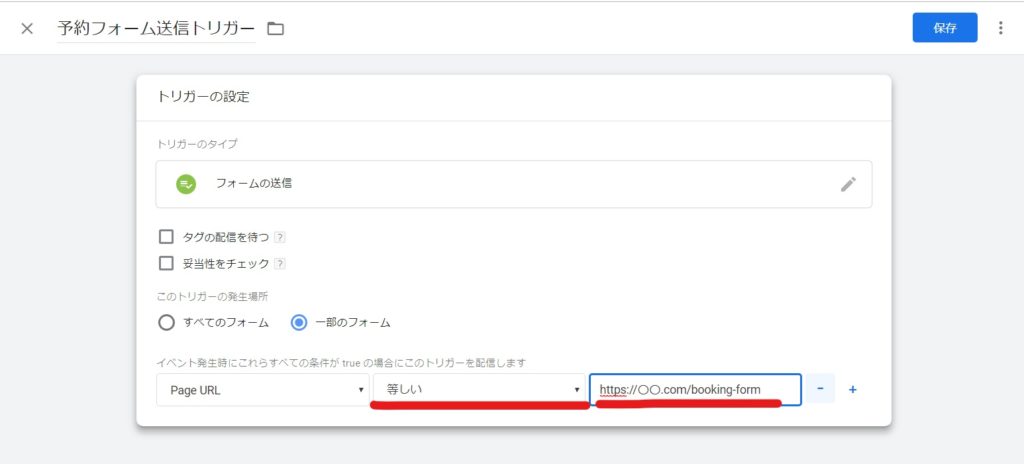
| Page URL | 等しい | http://〇〇.com/booking-form |
- 保存を押す
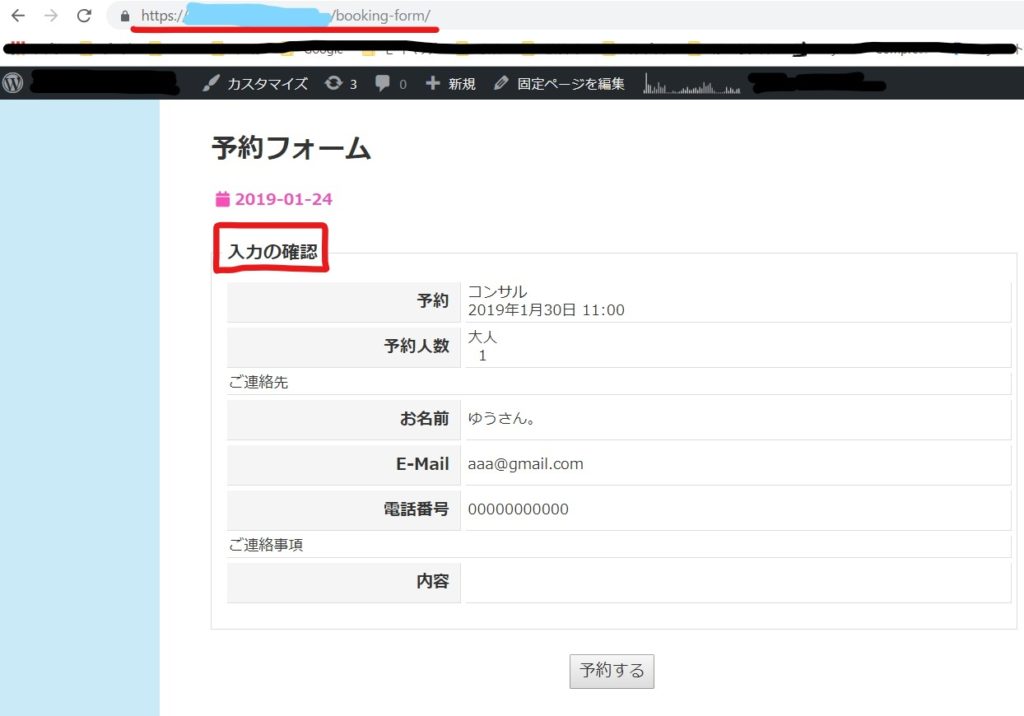
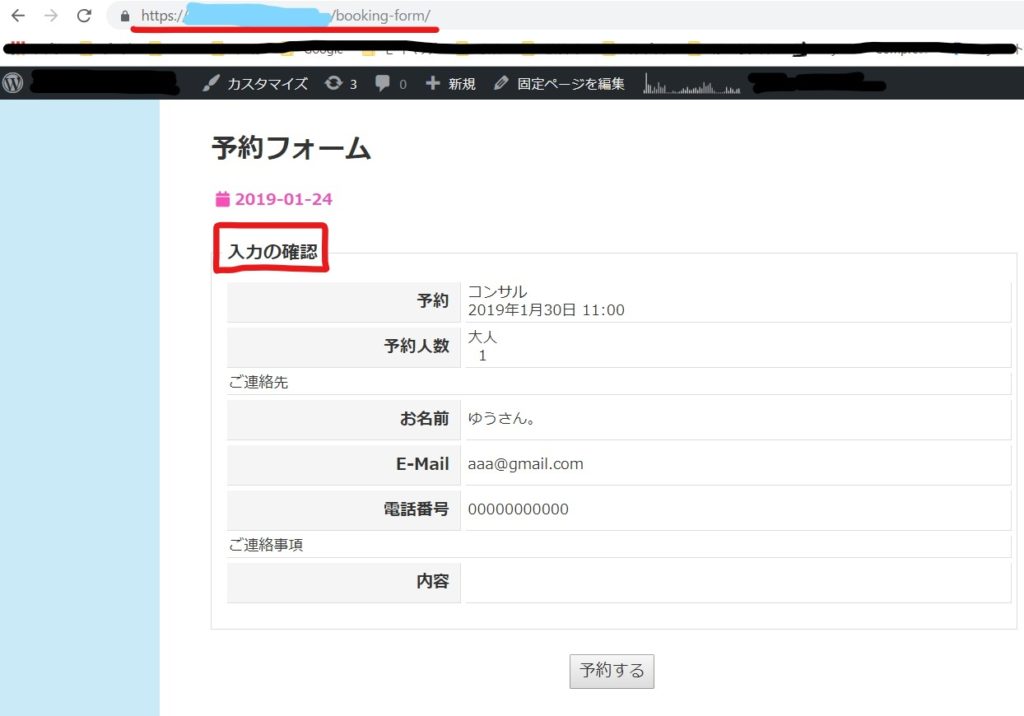
↓このときのURL

booking-Cの予約フォームを進めていき、最後のページ
- 保存を押す
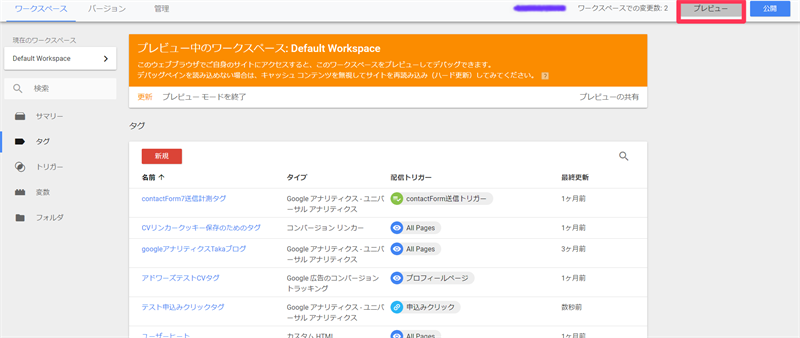
プレビューで確認する

- プレビューを押す
- オレンジのプレビューモードが出てきたら、自分のサイトを見に行く
 『オレンジのバーが出てきたときは、プレビューモード!』
『オレンジのバーが出てきたときは、プレビューモード!』
では、あなたのサイトの予約フォームを見てみましょう。
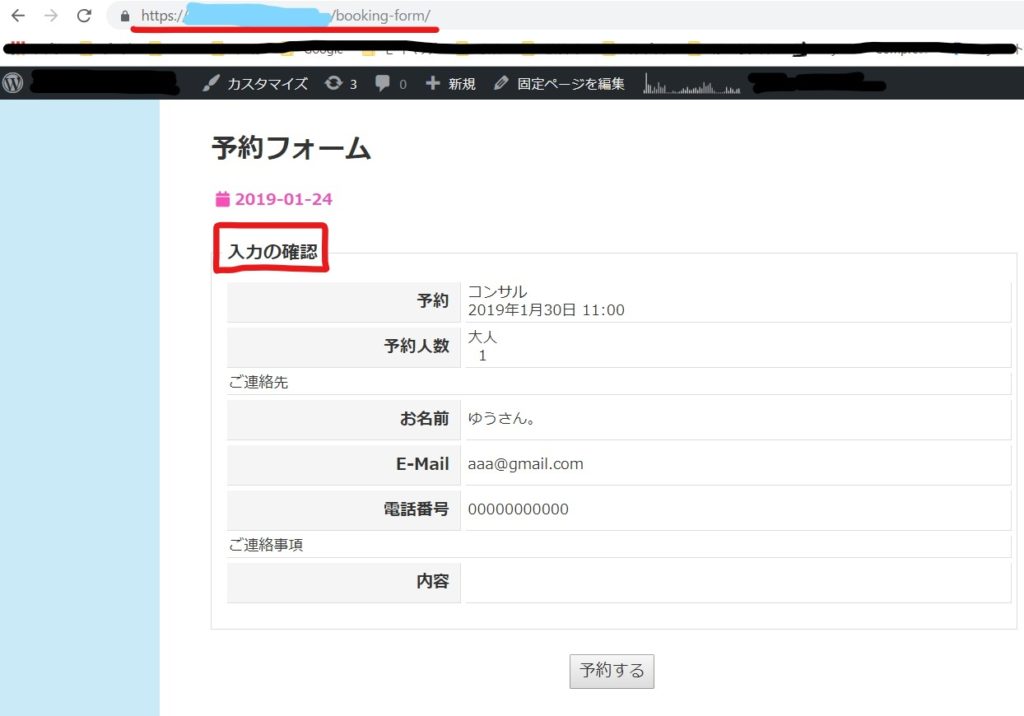
Tags Not Fired On This Page(このページに表示されていないタグ)

下半分に何か出ていますよね?
画面が小さいですが、下にスクロールします。
Tags Not Fired On This Page(このページに表示されていないタグ)のところに、先ほど作った予約のタグがあるはずです。

- テストで入力してみて、「予約する」を押す。
ポイント:Ctrlを押しながらクリックすると、別タブで開くので分かりやすい
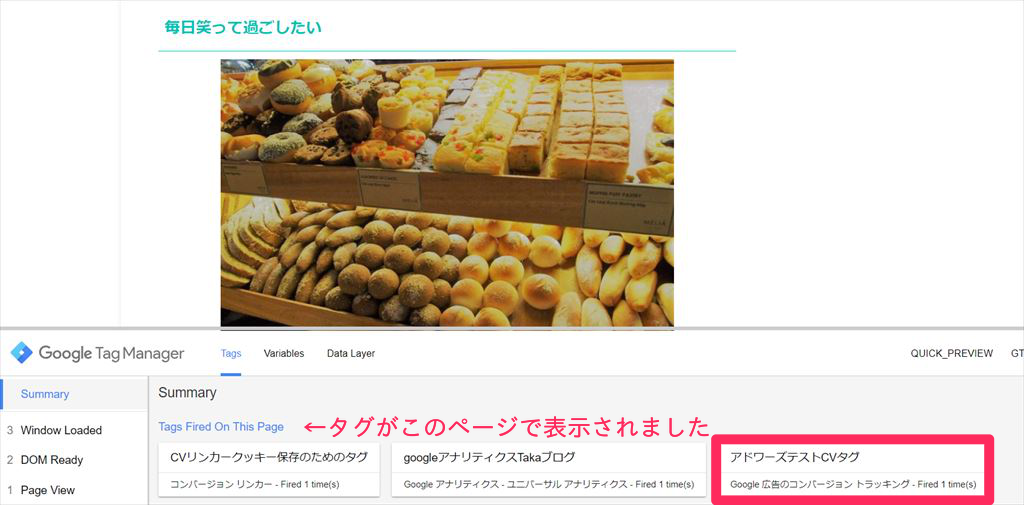
Tags Fired On This Page(タグがこのページで表示されました)

設定したページ
すると、先ほどNotの場所にあったはずのタグが、上にきます。
うまく動けば成功です!
次は公開作業です。(後はもう簡単!)

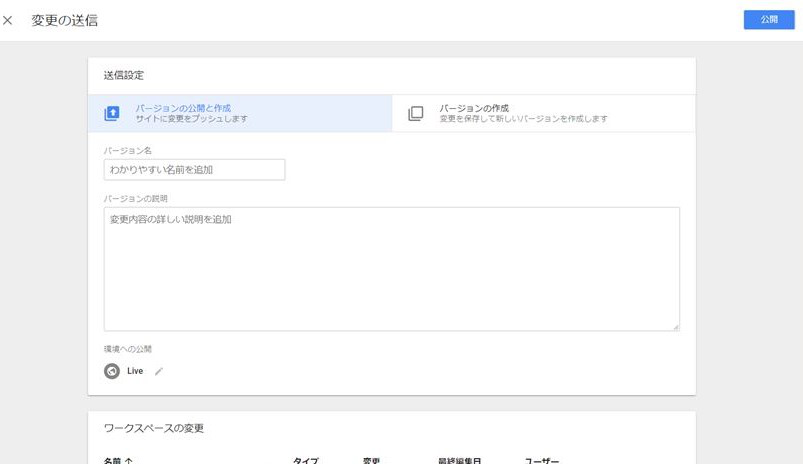
公開ボタンを押します。

ここで、今回やったことの説明を書きましょう。

『便利!後から見て分かりやすいね!』

分かりやすければなんでもOK
名前は「予約送信フォームのイベントタグ」など。
後から見て分かればOKです。
続行を押して、これで完了です!
まとめ:Google広告コンバージョントラッキングタグをタグマネージャーで設定しよう
いかがでしたでしょうか。
最後にプレビューで確認もできましたね!

『タグが付いたので、フォームの計測ができるようになった!』
見える化すると、どうサイトを直していけばいいか分かるようになります。
イベント設定したなら、ぜひ目標にも設定してみてくださいね。
お読みいただきありがとうございました。