Webサイトの導線を考えよう!お客様に何をしてほしいんだっけ?
Webサイトを作る際には、導線が大切です。
- え?導線ってなに?
- 考えたこともない
というあなた向けの記事です。
結論- ゴールを作る
- ゴール前を固める
- 興味を惹くページを作る
お客さんの動きを考えて、サイトの作り方を変えてみましょう。
Webサイトの導線とは?
導線:お客様を導くための流れ

『導線を意識していないと、せっかくサイトを作っても効果が得られないかも。
あなたはオーケストラの指揮者のつもりで、お客様を導いていこう。』
はじめに)ゴールを確認しよう
あなたがWebサイトを運営しているということは、お客様に行動してほしいはずです。
行動の例- 商品を買ってほしい
- たくさん記事を見て欲しい
- 会社を知って親しみを持ってほしい
- 会員登録してほしい
- 求人に応募してほしい
- 問い合わせをしてほしい
まずは、その行動=ゴールを改めて確認します。
ゴールが確認できたなら、ゴールから導線を考えていきましょう。
1)ゴールのページはあるか?
ゴールとなるページを作りましょう。
例えば商品を買ってもらいたいなら、まずは商品が買えるページを用意しましょう。
 『ん?当たり前じゃん?』
『ん?当たり前じゃん?』
当たり前に聞こえますよね?
しかし、いまだに以下のようなサイトを見かけます。
- Web上で問い合わせができない
- 商品ページに力を入れていない
- 購入の操作が分かりにくい
- 問い合わせるだけなのに入力項目が多い
お客さんはちょっとでも面倒だと感じたら、あなたのサイトから離れます。
まずはゴールのページがあるか?分かりやすいか?を見直しましょう。
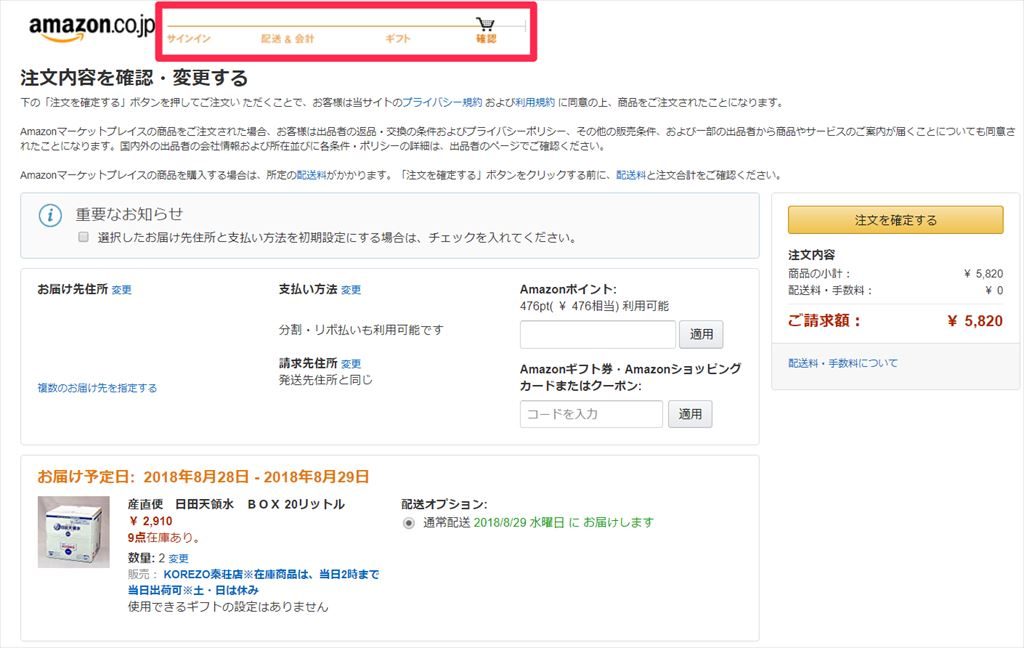
例)Amazonの場合

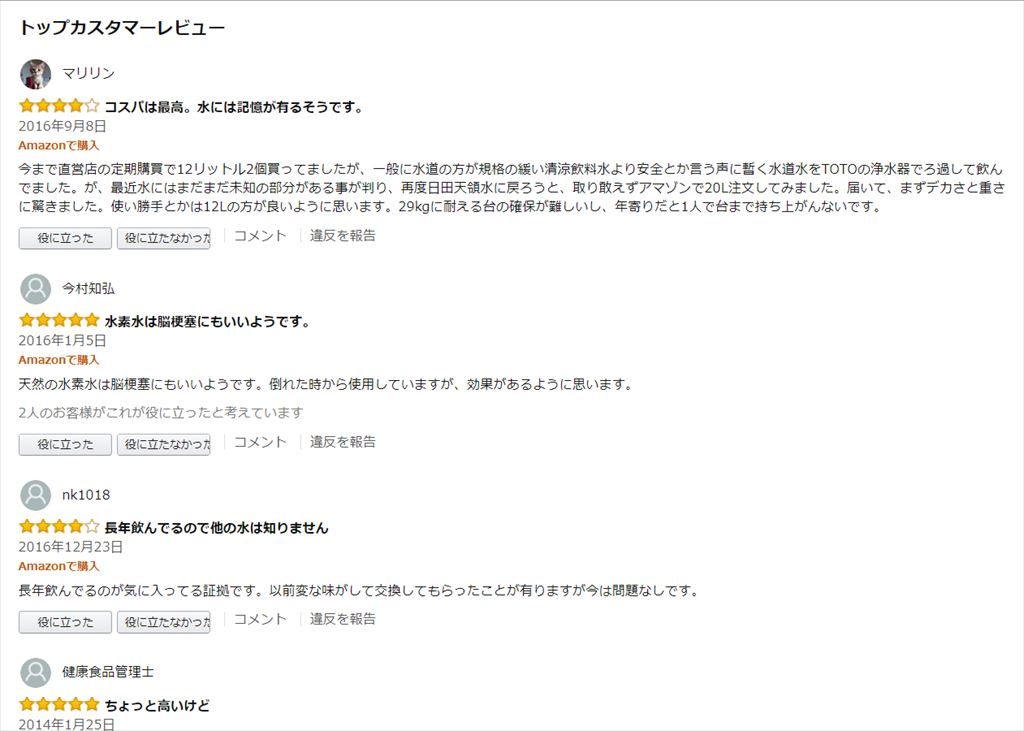
大好きな日田天領水
Amazonは、ユーザーの手間を無くすことに全力です。
昔は何回もクリックしましたが、いまや2クリックで注文可能です。
- 1つの画面で住所・支払い方法・数量が変更できて早い
- 色は使いすぎない
- 「注文を確定する」ボタンは一番目立つように
- 上部にナビがある(赤い四角で囲んだところです)
とにかく分かりやすいところがポイントです。
2)ゴール前を固めよう
次はゴール前を固めましょう。

『サッカーみたいだね!』

『そ、そうだね!(どうしよう、サッカー全然知らない…)』
「なぜゴールに行くと良いのか」を伝えるページを作りましょう。
- 商品を買ってほしいなら、商品詳細やメリット、デメリット。
- 会員登録してほしいなら、会員の特典
- 求人応募してほしいなら、仕事内容や社員の声
などなど。
会社の雰囲気や役に立つ情報を伝えて、信頼関係を作るという手もあります。
このページがあることで、行動してくれる可能性がグッと高くなります。
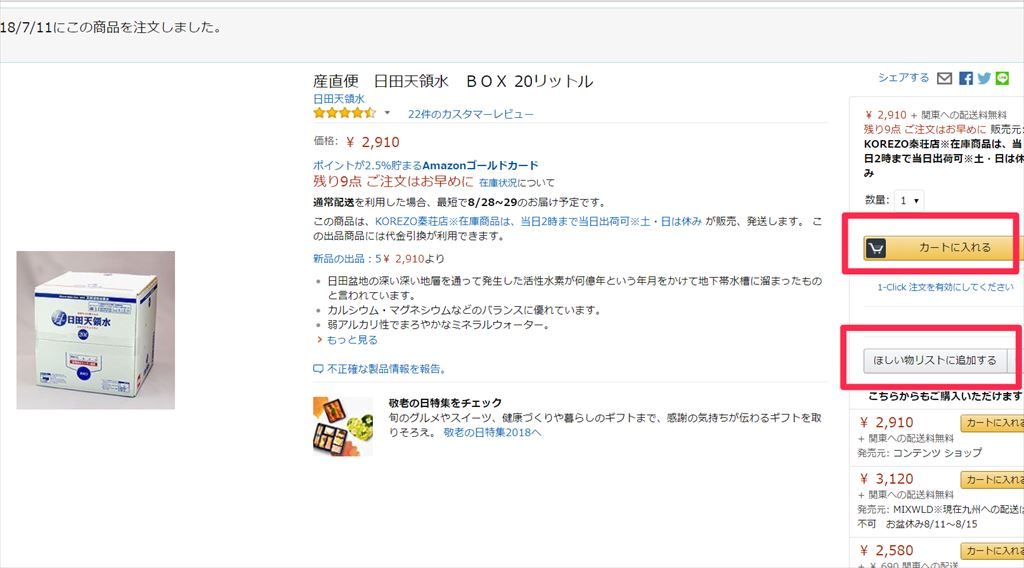
例)Amazonの場合


商品詳細ページや口コミページのことです。
「カートに入れる」「ほしい物リストに追加する」のボタンはハッキリと分かりやすく。
次の行動を導いていますよね。
3)興味をもってくれるページはあるか?
あなたの会社を知らない人にも、サイトに訪れて欲しいですよね。
お客さんが興味を持ってくれるページを作りましょう。
ページがあれば、いろんな方法であなたのサイトに訪れる人が増えるでしょう。
- 商品名で検索
- 業種×地域名で検索
- SNS・ブログ・Youtubeから
- Web広告から
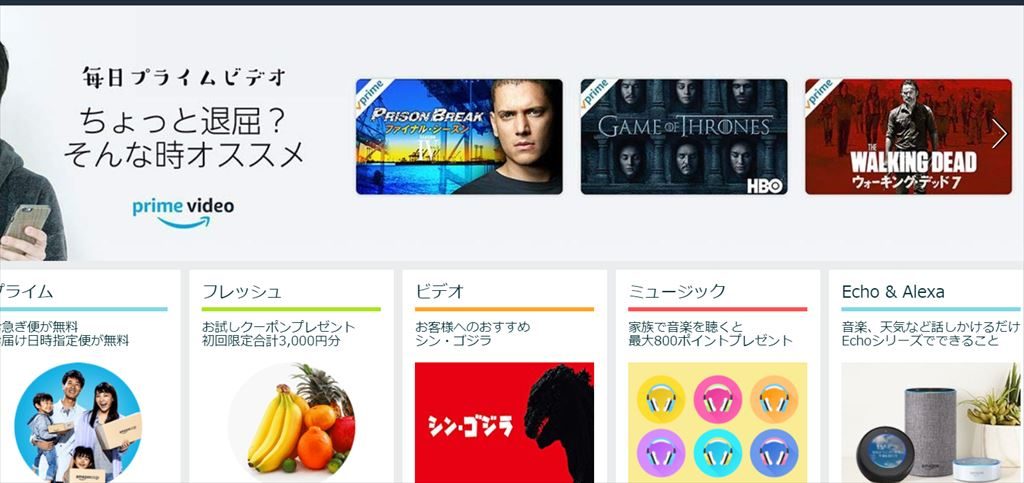
例)Amazonの場合


季節のおすすめや、私の履歴に合ったおすすめを紹介してくれます。
ついつい商品詳細ページに進みたくなりますよね。

『Amazonはすごいけど、Amazonに来る人は買うことを前提としているよね。
自分の会社のサイトとはちょっと違うような…』

『もちろん、それぞれの会社によって、何をしてほしいか?どう見られたいか?が違うよね。
Amazonの真似をすれば上手くいくってわけじゃない。
でも導線の部分についてめちゃくちゃ研究されている企業なので、流れを見て損はないよ!』
販売を目的としていないサイトだとしても、お客さんを迷わせてはいけません。
どこのページから来てくれたとしても、1~2クリックでゴール前に行けると最高です。
まとめ:Webサイトの導線を考えよう
いかがでしょうか。
実際のお客さんの動きを、ゴールから逆に辿ってみました。
- ゴールのページ
- ゴール前のページ
- 興味を惹くページ
理想としては、『興味をもってもらえるページに来てもらい⇒ゴール前のページで行動したいと思ってもらい⇒ゴール!』ですよね。
最終目標から考えて、どんなページが足りないのかを考えてみましょう。
Webサイトの運営をしていると、やることが多いので大変ですよね。
ゴールから作っていくことで、力尽きないように工夫しましょうね。
実際に作ったあとは、Googleアナリティクスで実際のお客さまの動きを確認です。
「Googleアナリティクスの目標設定が便利!動線チェック方法」の記事で、Googleアナリティクスを使ってみましょう。