便利なNINJAフォームの使い方!初心者がお問い合わせを作るには?
 こんにちは。ゆうさん。です。
こんにちは。ゆうさん。です。
今日はワードプレスでおすすめの送信フォームをご紹介します。
NINJAフォームを導入したきっかけ⇒コンタクトフォーム7では送信できない人がいた
以前はContact Form7を使っていました。
ワードプレスで、コンタクトフォーム7を使っている人は多いですよね。
しかし、以前にセミナーを開催したときに、「コンタクトフォームで送信できない」とご連絡がありました。
送信できずに、くるくる回っていたようです。
その方は丁寧にSNSから連絡してくださったから助かりました。
もし連絡が来なければ、私は永遠に気づくことなく過ごしていたわけです。
せっかく申し込もうとしてくれようとしているお客さんに、不便な想いをさせてしまうのは怖すぎますよね。
【2018/10/3改!】WordPressのお問い合わせフォームプラグイン「Ninja Forms」が最高だった件
ありがとう!みさみさ!
さっそく導入していきましょう。
Ninjaフォームの導入と使い方
↑動画が良い人はこちらから
↓文章が良い人はこちらから

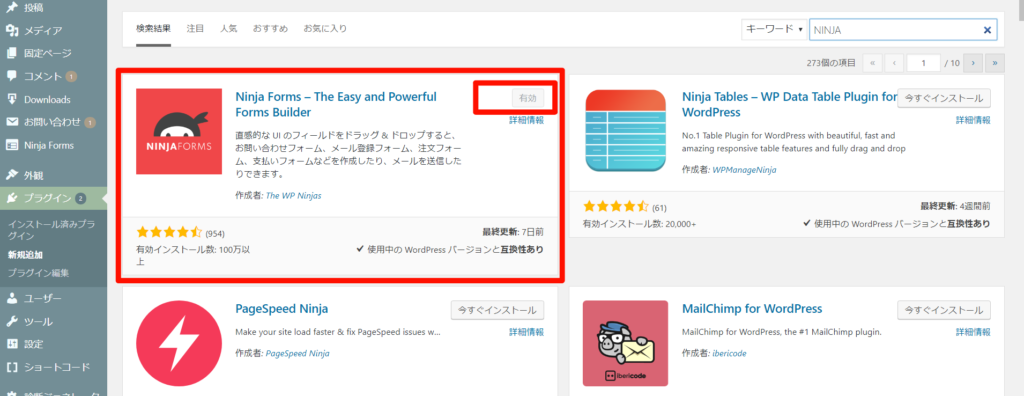
まずはプラグインのところから「新規追加」で探しましょう。
右上の四角のところに「NINJA」と打ち込むと出てきます。
左上の可愛いアイコンのものを、「今すぐインストール」⇒「有効化」の順番で有効化していきます。

 「忍者のアイコン可愛いぃぃ」
「忍者のアイコン可愛いぃぃ」
Ninjaで、フォームを新規作成しよう

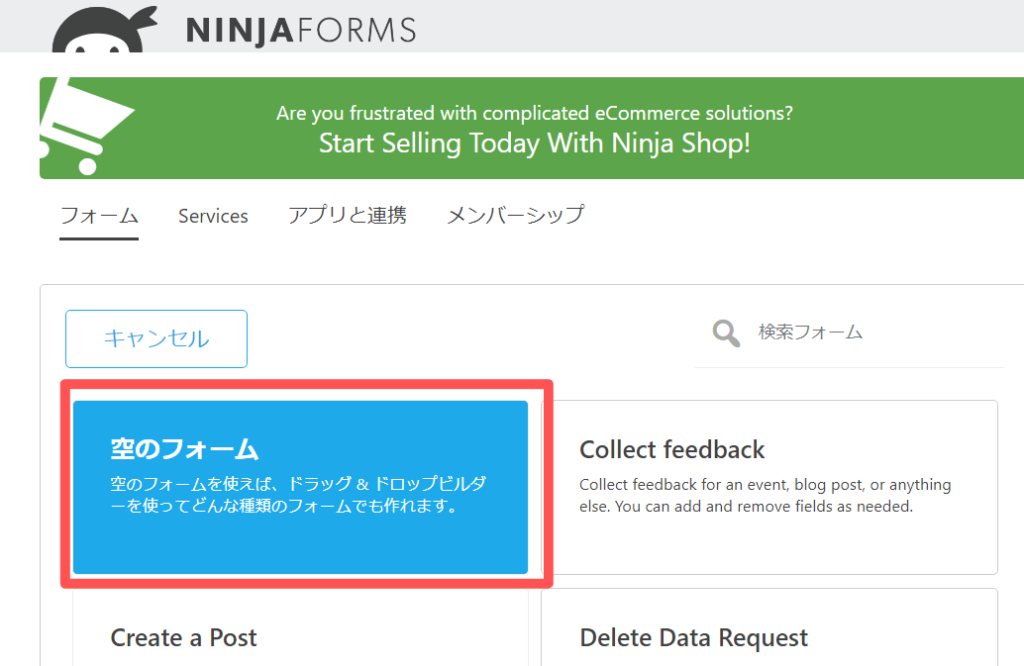
有効化したら「ninja form」⇒「新規作成」

「空のフォーム」で作っていきましょう。

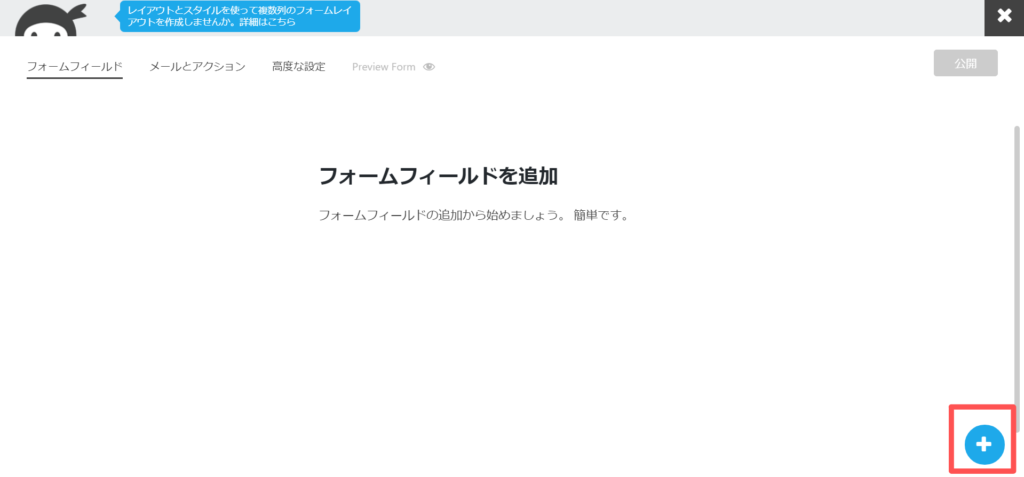
右下の青いプラスから項目を追加できます。

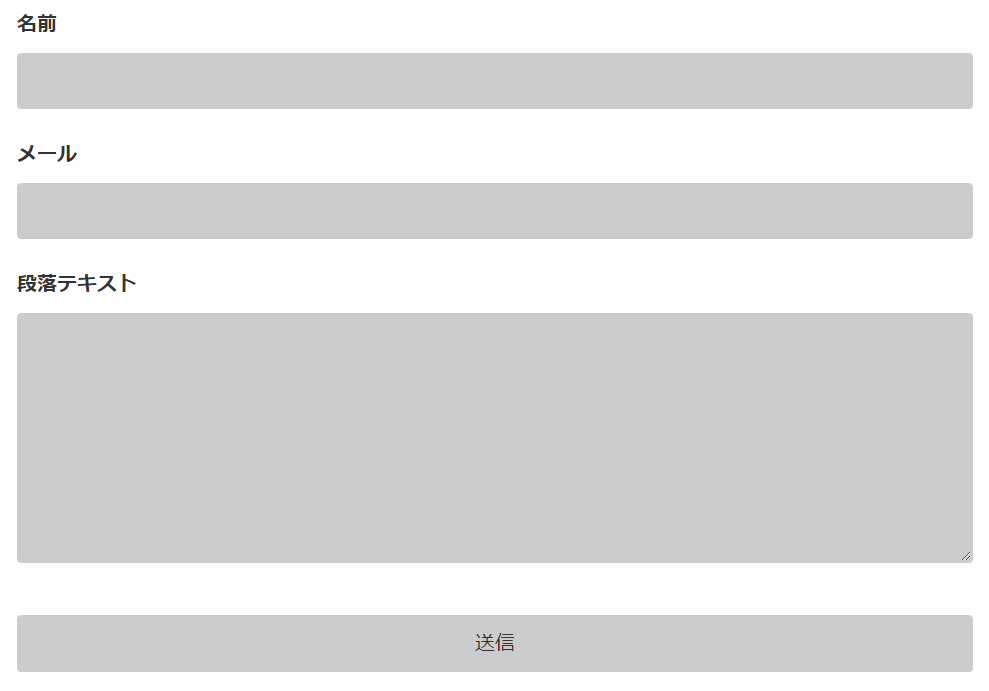
今回はシンプルな問い合わせフォームを作ってみましょう。
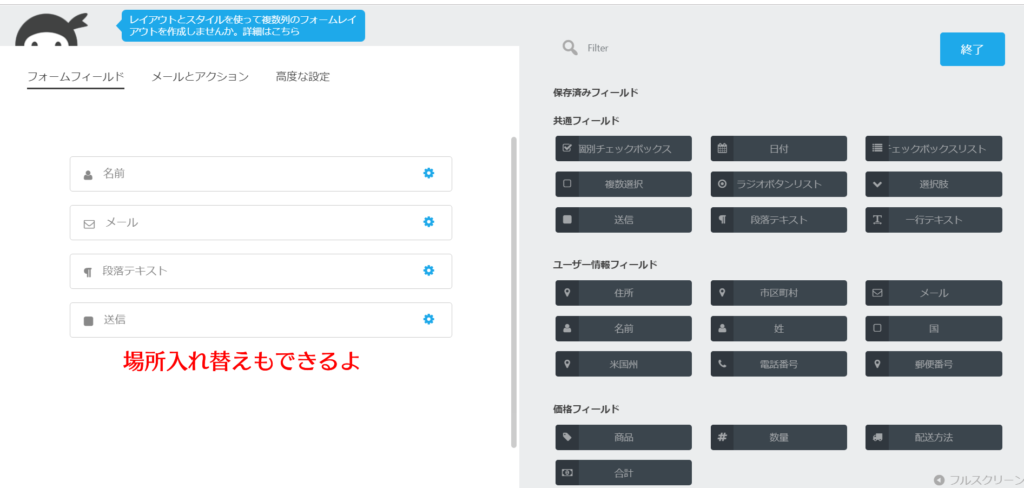
- 名前
- メール
- 段落テキスト
- 送信
をクリックします。

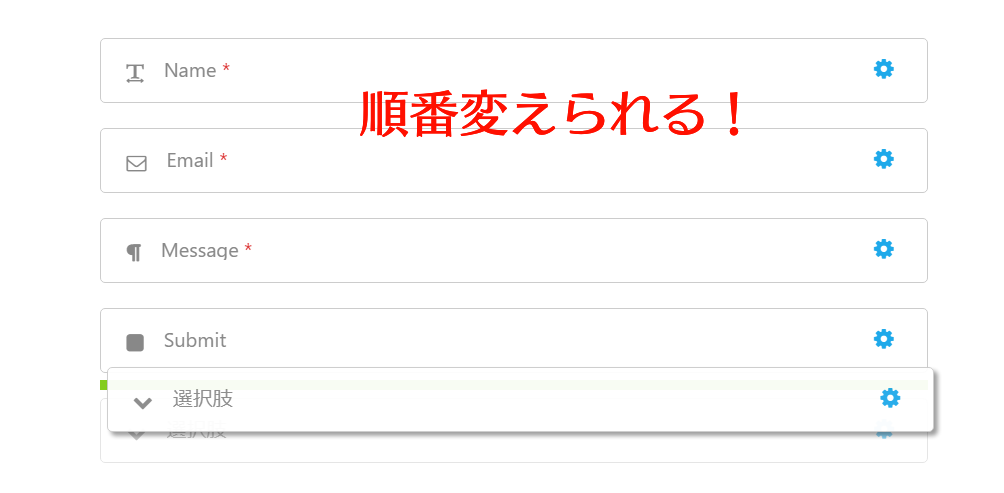
左に項目が増えます。
選び終わったら「終了」を押します。
場所の入れ替えはドラッグ&ドロップでできます。

マウスで、グググと持って行くことができます。
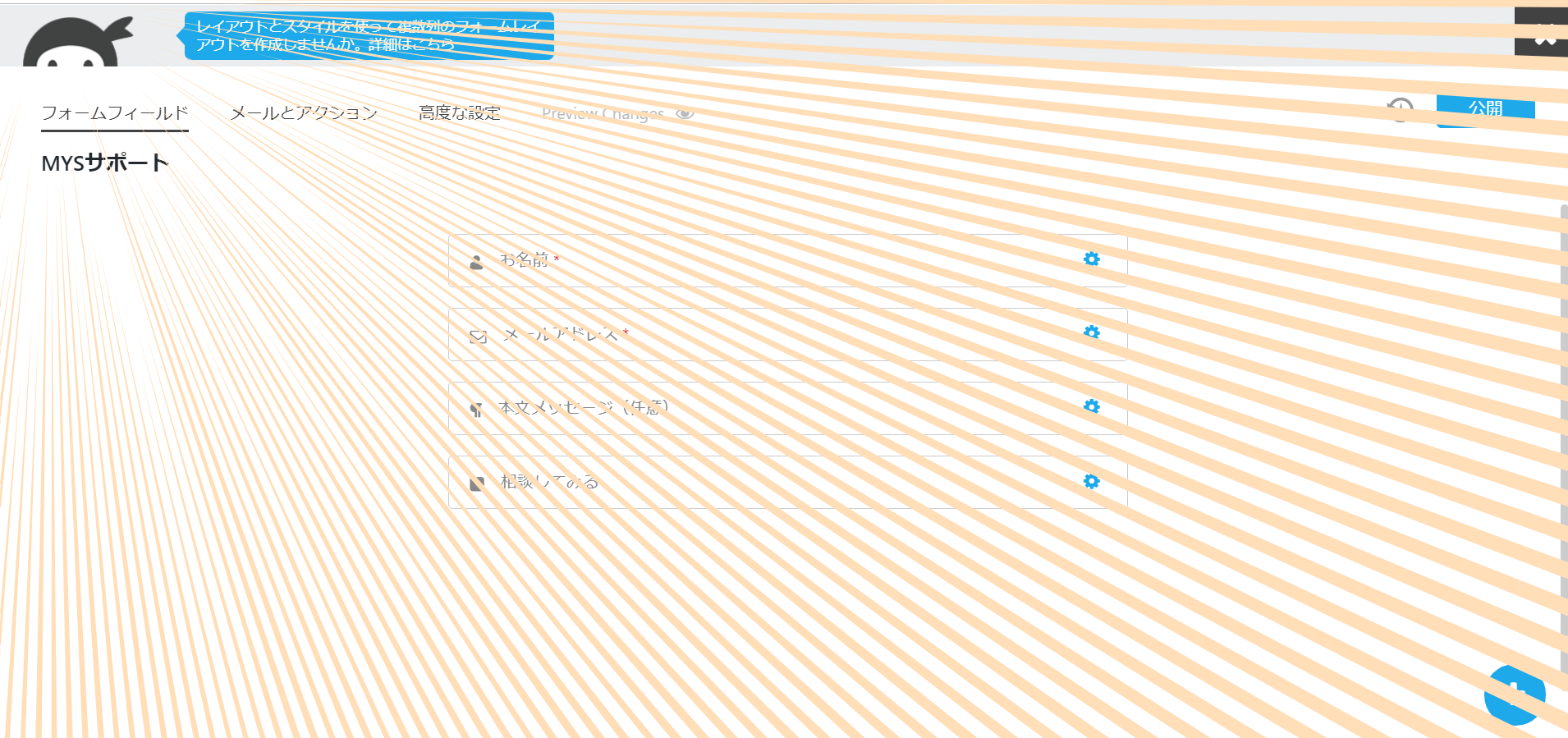
ninjaフォームの項目の編集
次にそれぞれの項目を編集していきましょう。

めちゃくちゃ感覚的!分かりやすい!
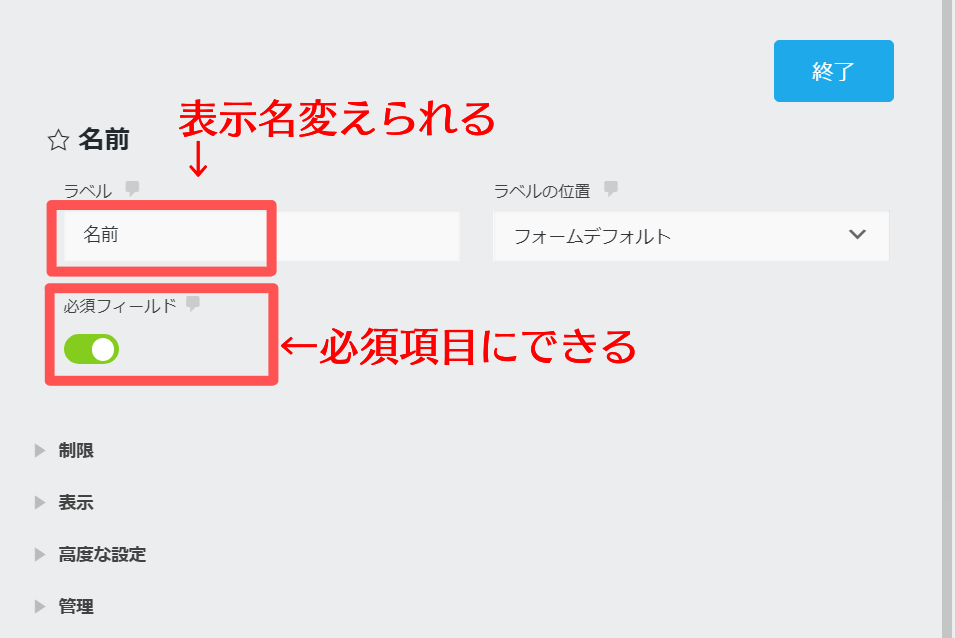
歯車のマークを押します。

ラベル(表示名)を変えられます。
「お名前」や「会社名・お名前」など自由に変えられます。
必須フィールドで、必須項目にするか選べます。黄緑の状態=必須項目
 「他の項目も自由に編集していきましょう。」
「他の項目も自由に編集していきましょう。」
「段落テキスト」というラベルは、「メッセージ」とか「問い合わせ内容」などと変えた方が分かりやすいですよね。
メールの設定をしよう

左上の「メールとアクション」を押します。
「成功メッセージ」と「管理者のメールアドレス」を編集していきます。
成功メッセージ

「成功メッセージ」は、フォームを送った後にサイトに表示されるメッセージのこと。
「送信成功しました」など簡単なメッセージを書いておきましょう。
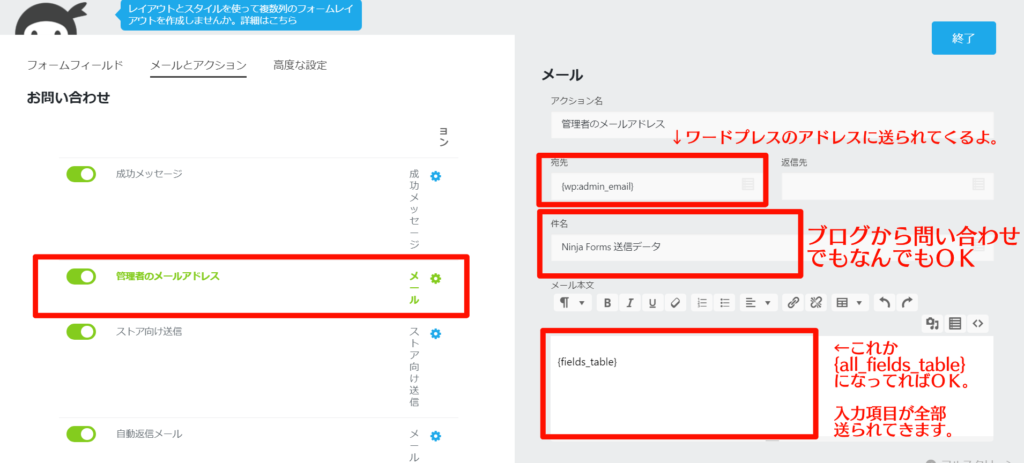
管理者のメッセージ

「管理者のメールアドレス」は自分に来るメールです。
デフォルトの宛先は、ワードプレスに登録しているアドレスに設定されています。
別のアドレスに送りたい場合は、自分のメールアドレスを入力しておきましょう。
ストア向け送信
ストア向け送信はおそらく店舗向けです。
何も設定してません。
(よく分からないので、ご存知の方は教えてください。笑)
自動返信メールを設定
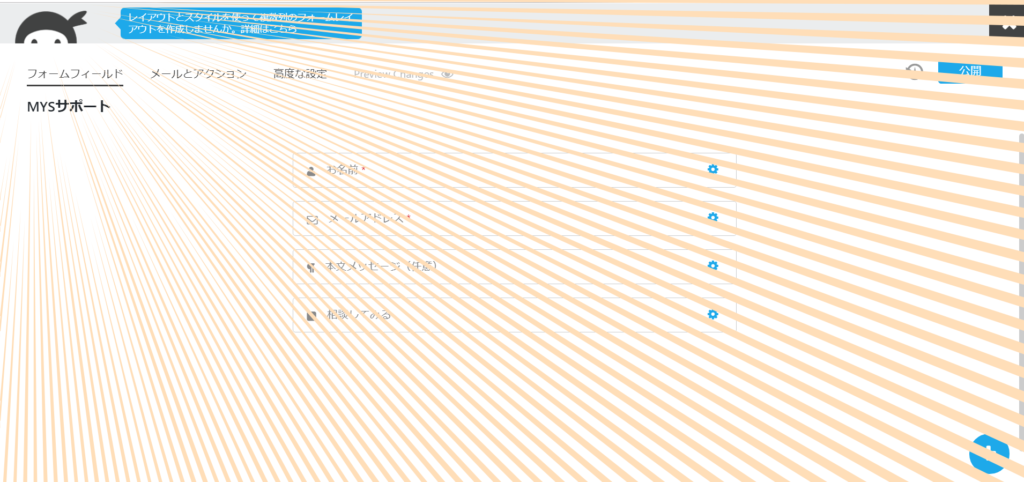
デフォルトだと、お客様への自動返信メールがないので、右下の青いプラスマークを押します。

右下のやつ。この画面はすでに自動返信メール設定してありますが…
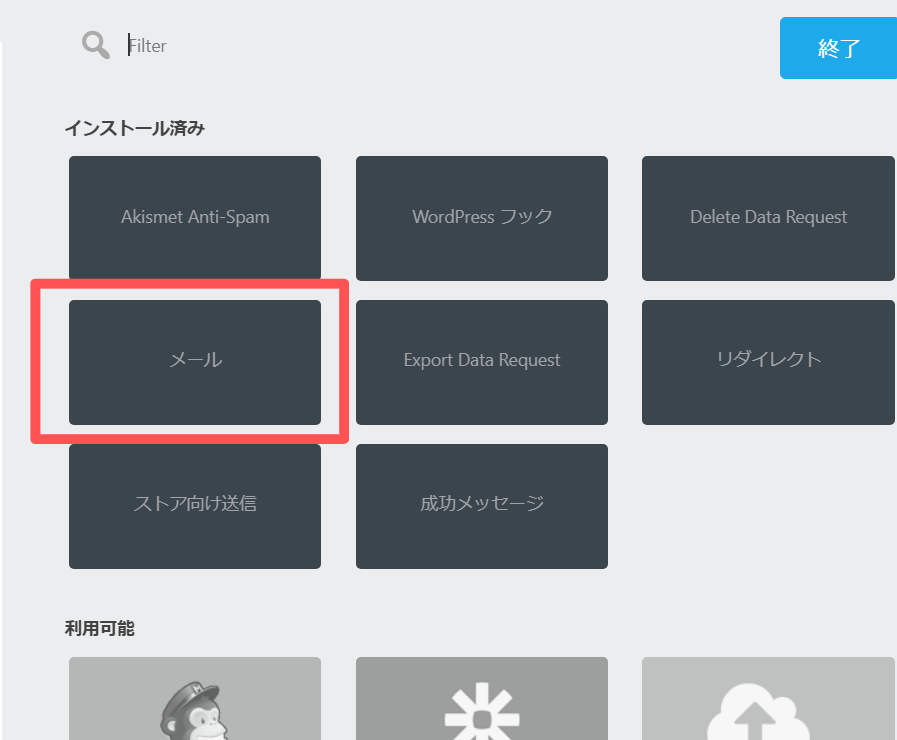
青いプラスを押すと、新しい項目がたくさんでてきます。

メールを押す。
選び終わったら「終了」を押す。
項目が4つに増えました。
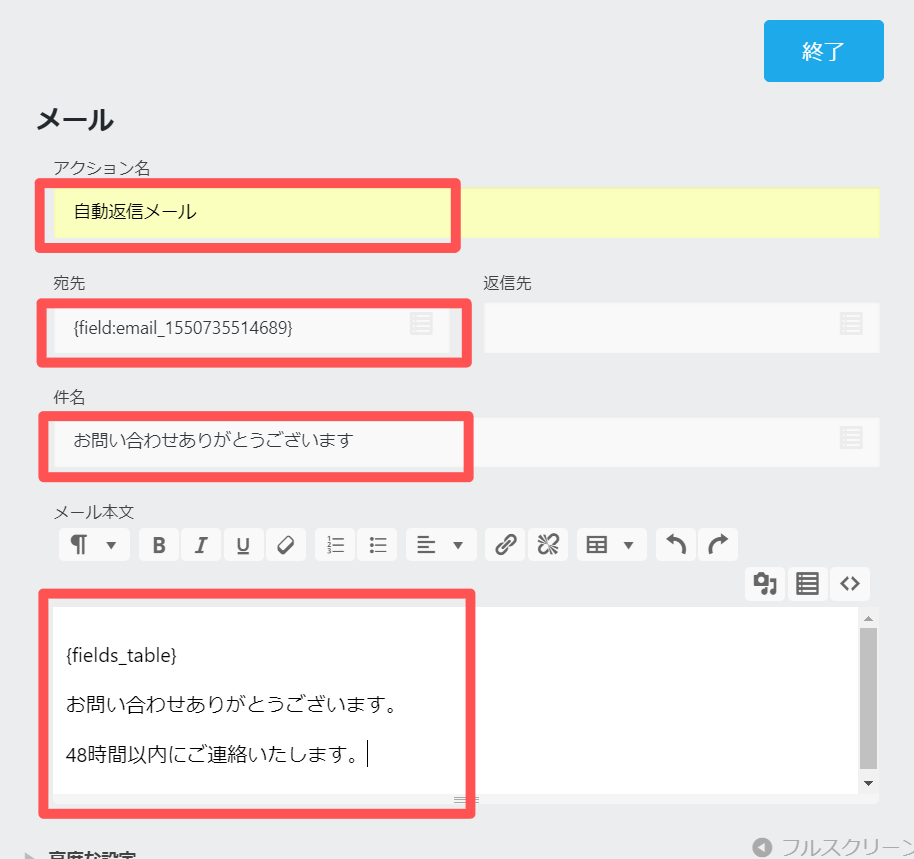
増えた「メール」という項目の歯車を押して編集していきます。

- アクション名:自動返信メール
- 宛先:お客様のメールアドレス(下に詳細を書いてます)
- 件名:お問い合わせありがとうございます
- 内容:{フィールズ_テーブル}←お客様の入力してくれた内容
お問い合わせありがとうございます。
〇時間以内にご連絡いたします。 などなど
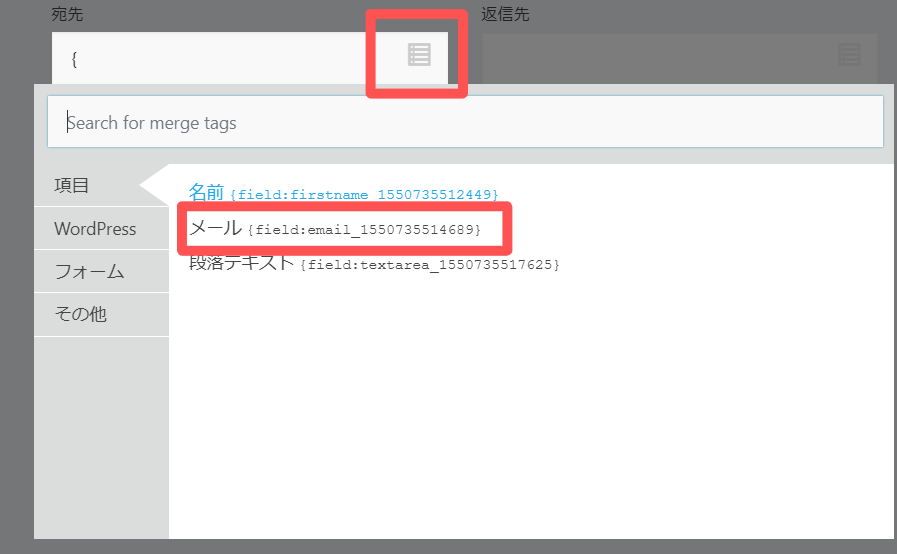
宛先の部分は…

デフォルトだと、あなたのワードプレスに登録しているアドレスになっています。
お客様の入力してくれたアドレスにしたいので、右のリストのアイコンを押す。
ユーザーが入力する項目が出てくるので、メールを押す。
全部設定したら「終了」を押す。
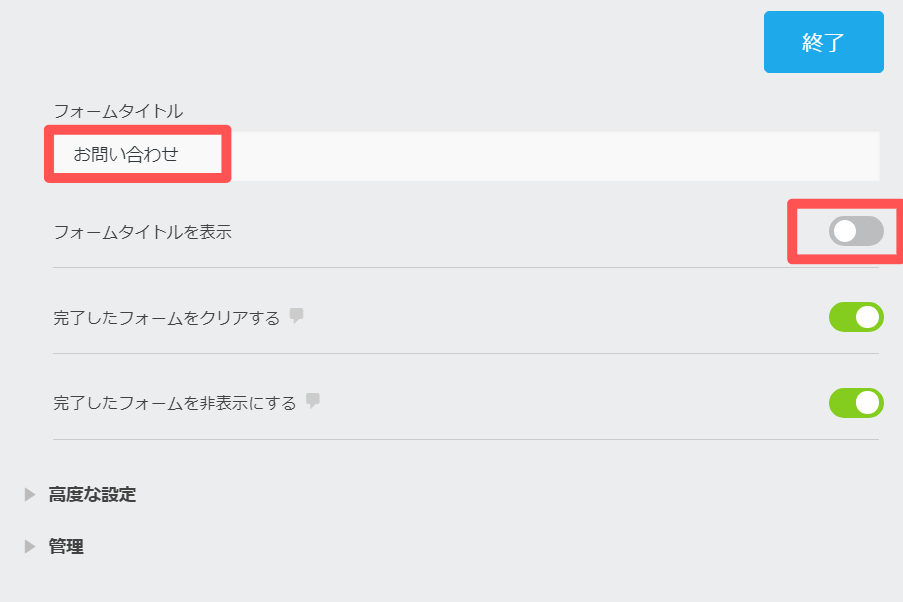
フォームのタイトルを決める

高度な設定⇒表示設定を押す。

フォームのタイトルを決める。
フォームのタイトルを表示しない場合は、offにしておく。
灰色がoffの状態です。
設定したら「終了」を押す。
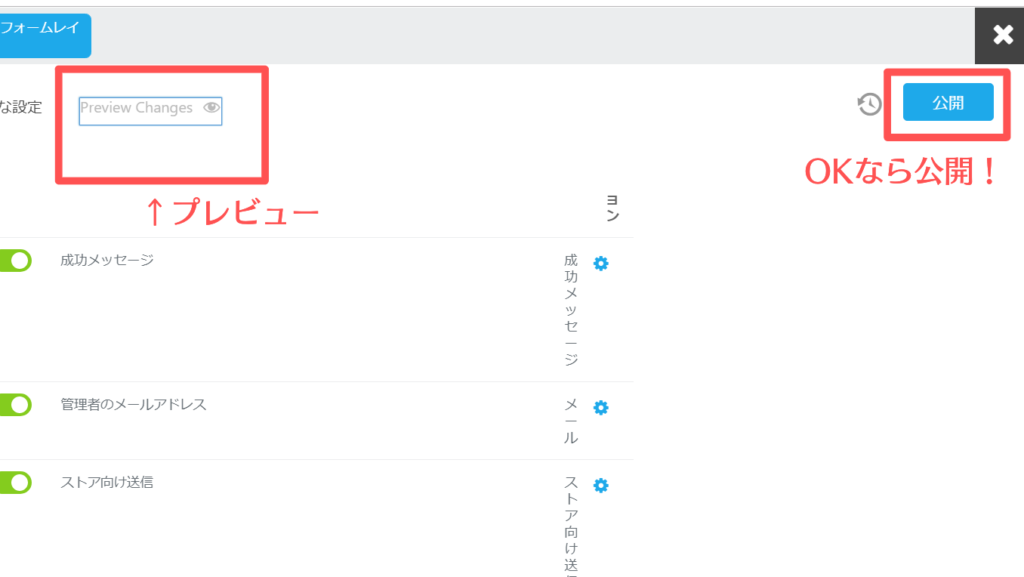
プレビューで確認、良ければ公開

プレビューを見ることができます!

何か入力して送ってみましょう。
いつもと違うアドレスを使って、2通メールが無事に届くか確認してくださいね。
(管理者用のメールと、お客様への自動返信メール)
無事に届いたら「公開」を押します。
右上の「×」マークを押します。

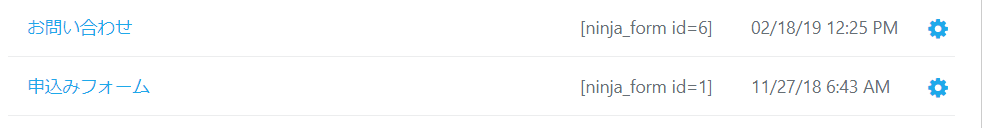
ショートコード部分をコピーして、ワードプレスに貼り付けたら完成です!
おわり:Ninja formsの使い方でした!
無事にできましたか?
非常に感覚でできるので、2個くらい作ってみるとさくさく作れるようになりますよ。
不具合でせっかくのお問い合わせのチャンスを無くすのはもったいないので、NINJAフォームのおすすめでございます!
 にんにん!
にんにん!