【初心者向け】タグマネージャーの導入・設定方法2019年1月
- タグマネージャーよく分からないけど便利そう
- 導入方法が知りたい
という方のための記事です。
サクッとタグマネージャーを設定してみましょう。
タグマネージャーが何なのかザックリ知りたい方は、「Googleタグマネージャーとは?初心者にも分かりやすい説明するよ」も参考にしてください。
タグマネージャーの設定方法 2019
1)アカウントを作る
Googleのプラットフォームにログインします。

ログインするとこのような画面になるので、タグマネージャーを探しましょう。
今後もプラットフォームのページは使うので、ブックマークしておくとよいですよ。
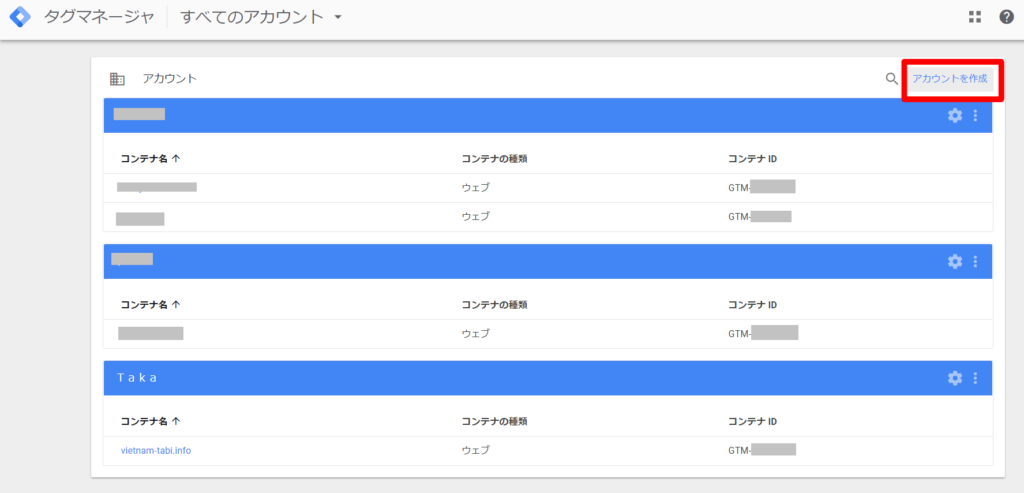
- 「設定」を押す

コンテナという名前で分けられています。アカウントみたいなものです。
- 「アカウントを作成」を押す

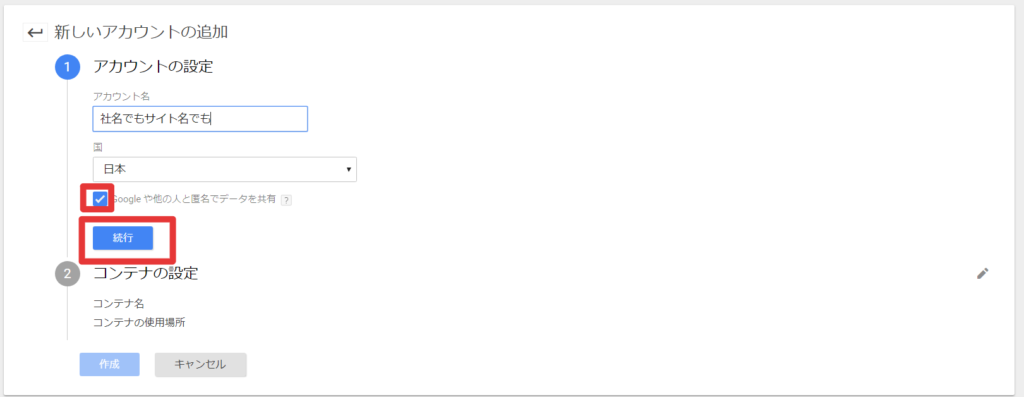
- アカウント名を決める
(あなたの社名・サイト名・名前など) - 国を選ぶ
- Googleや他の人と匿名でデータを共有:チェック
(匿名なのでデータ共有してもOKです) - 「続行」を押す
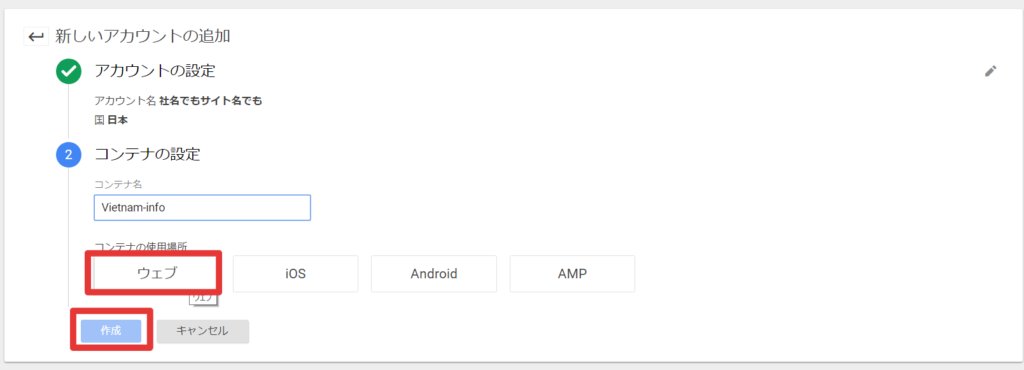
 次にコンテナの設定です。
次にコンテナの設定です。
コンテナ名はドメイン名を入れると分かりやすいですよ。
- コンテナ名を入力
- コンテナの使用場所を選ぶ
- 「作成」を押す
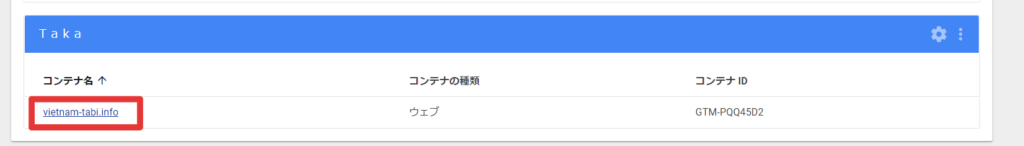
ちなみに

今後ログインする際は、コンテナ名を押すとログインできます。

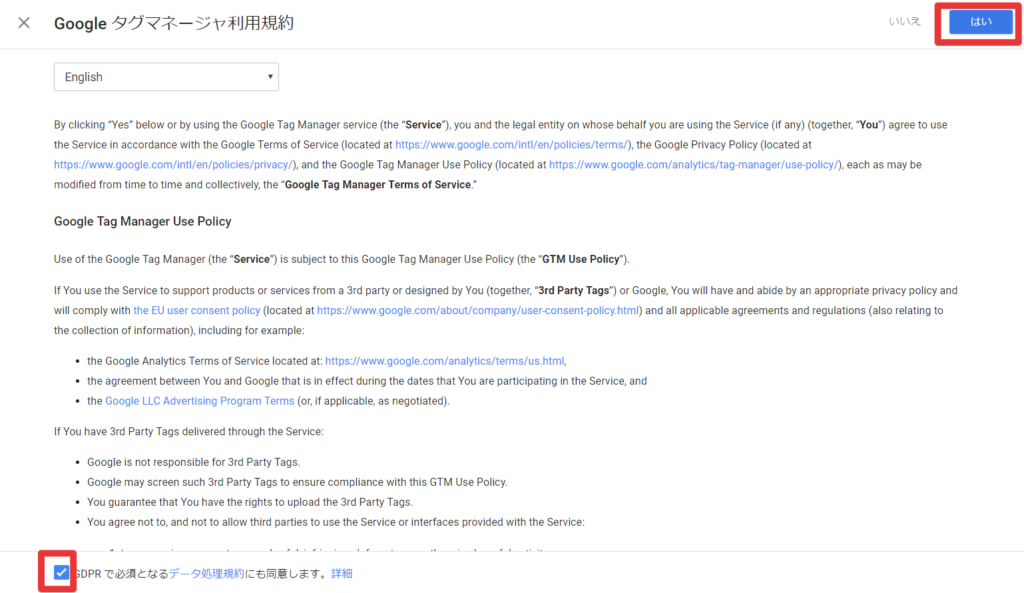
Englishで利用規約が出てくる。…気にせず同意しました。
- 下の同意しますにチェックを入れる
- 右上の「はい」を押す
Englishだったので、読める方は挑戦してみてください。

日本語はなかった…。
とりあえずこれでアカウントは作れました。
2)コードを貼り付ける
次はサイトにコードを貼り付けましょう。

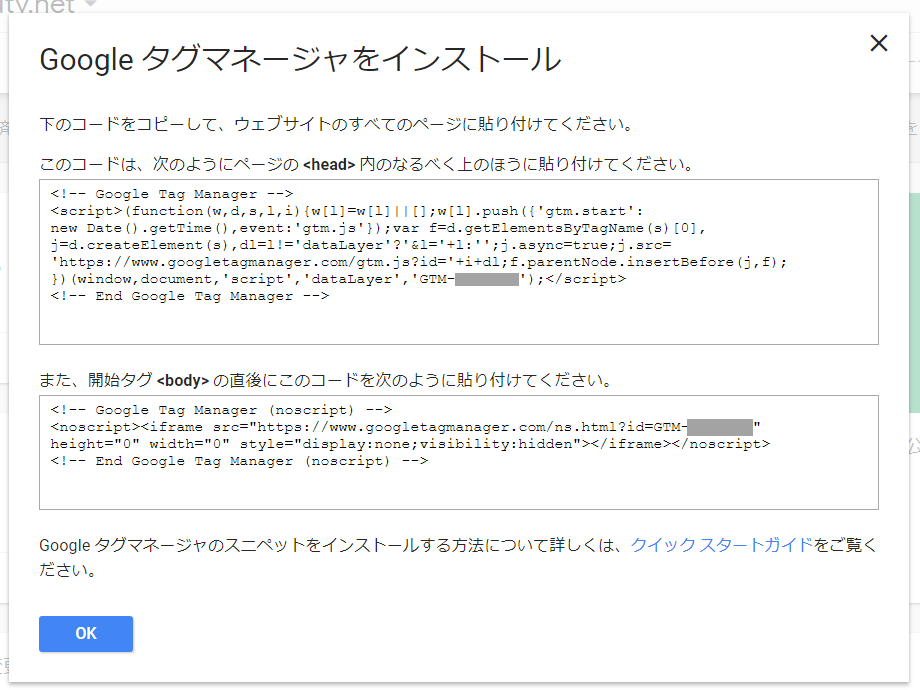
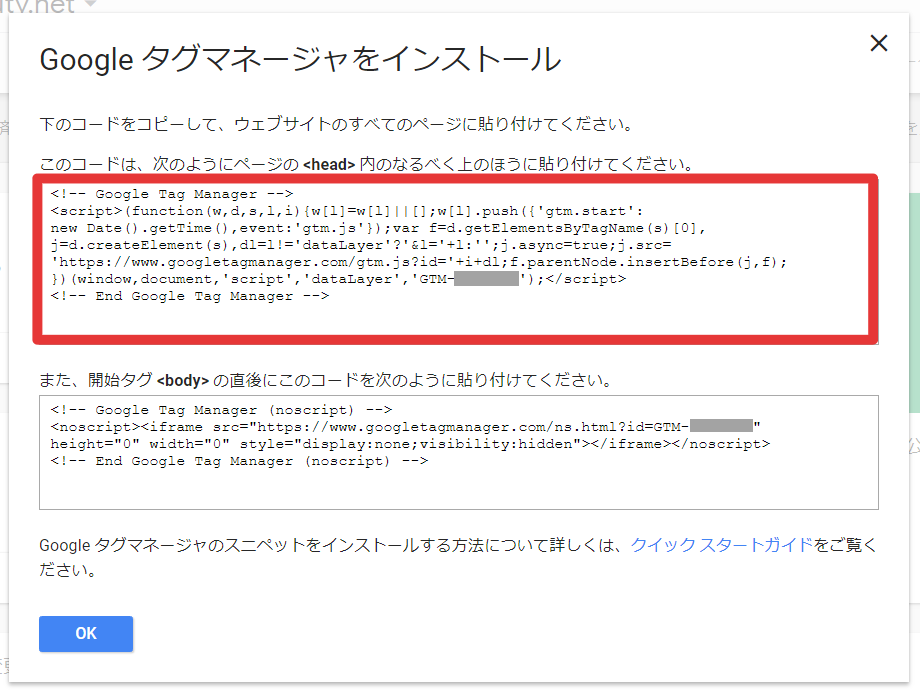
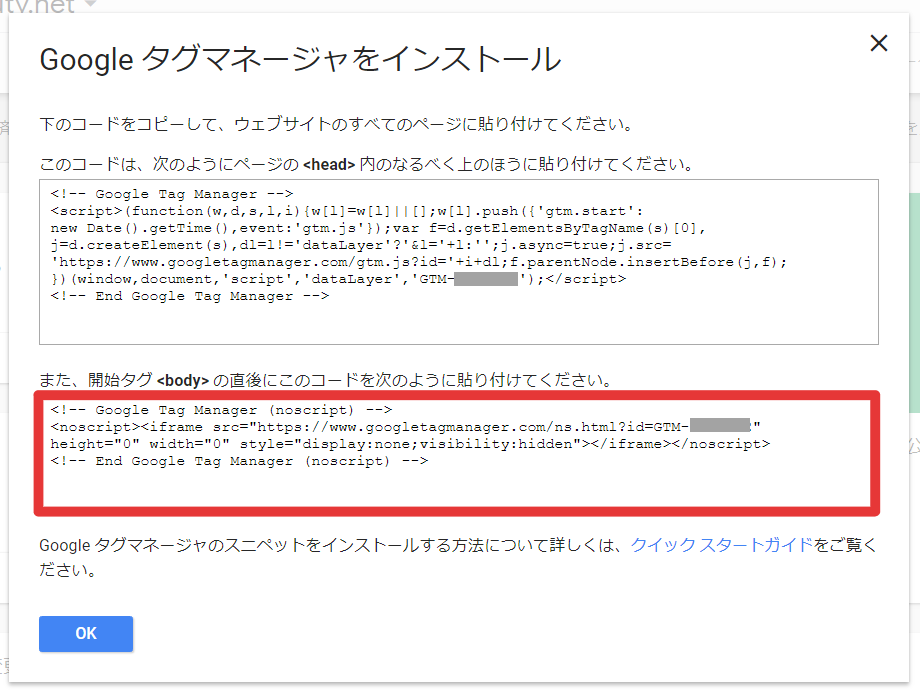
利用規約に同意するとこの画面が出てきます。
これを貼りつけていきます。
この画面消しちゃった!という人も、

タグマネージャーのホーム画面のIDを押せば、また出てきますのでご安心くださいね。
今回はワードプレスを使っている人向けに解説します。
違う方法でサイトを作成されている方は、Web担当やホームページ制作会社にコードの貼り付けをお願いしてください。
ワードプレスのテーマ「seal1.5」をご利用の方
私が今使用しているワードプレスのテーマなんですが、素晴らしく便利な機能がついていて貼り付けが楽なんです。

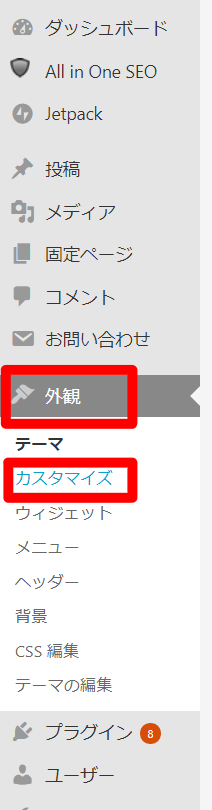
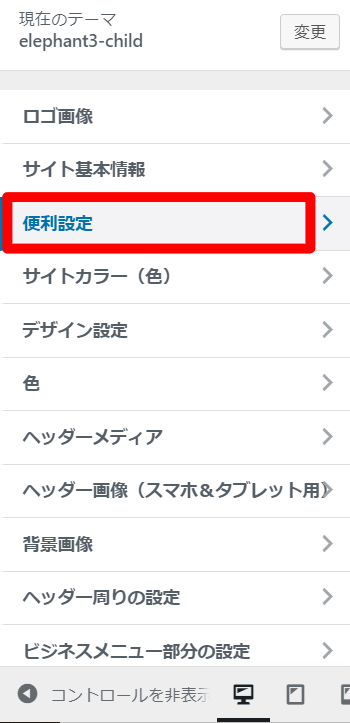
外観→カスタマイズ→便利設定

もはや名前が「便利設定」ですからね!
そりゃもちろん便利です。

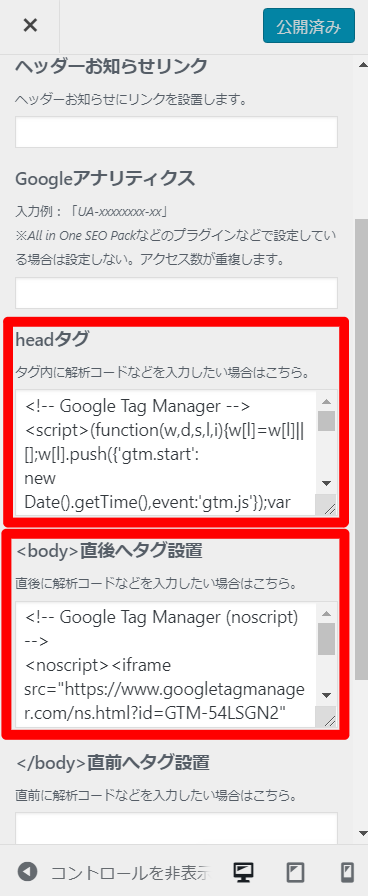
headタグと〈body〉直後という部分に、上のコードと下のコードを入れたらOKです!
順番もそのままなので間違えにくい!
テーマに悩んでいる方はぜひ→WordPressテーマSEAL ver.1.5
収益化目指している人にオススメのテーマです。
seal以外のテーマの方

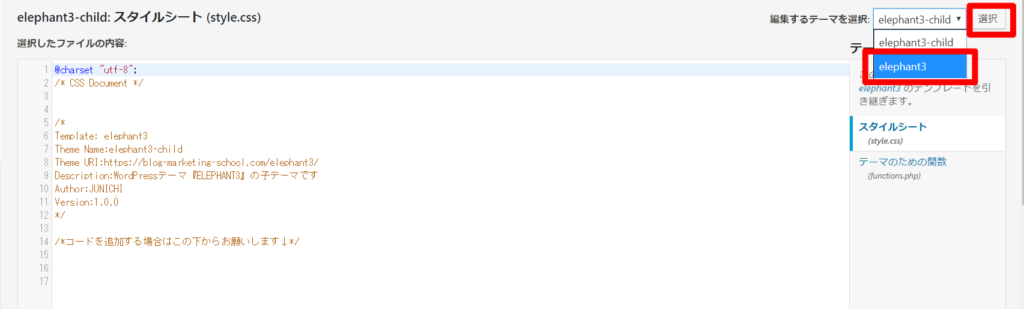
- 外観→テーマの編集を押す

- 親テーマを選んで、「選択」を押す
ワードプレスは「親テーマ」と「子テーマ」を使っている人が多いです。
その場合、親テーマを選びます。
子テーマを使っていない場合は、選ぶ必要はありません。
(既に親テーマが選ばれているため)

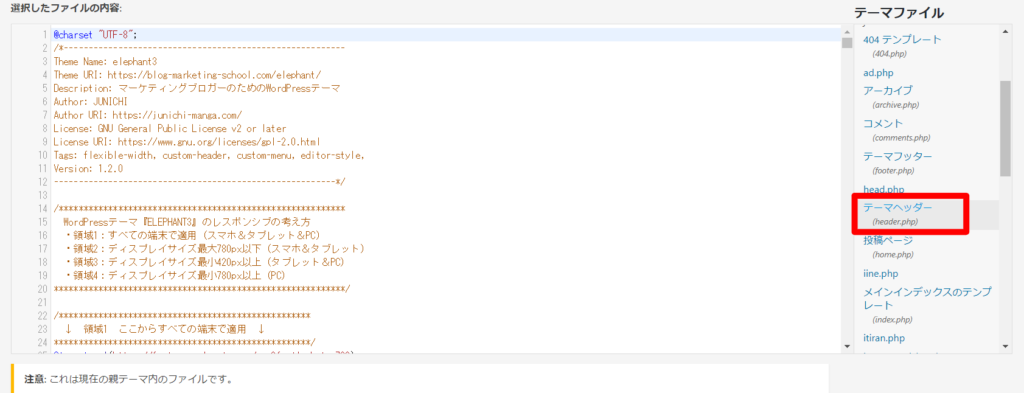
- テーマヘッダーを押す
テーマフッターも近くにあるので、お間違えの無いよう。

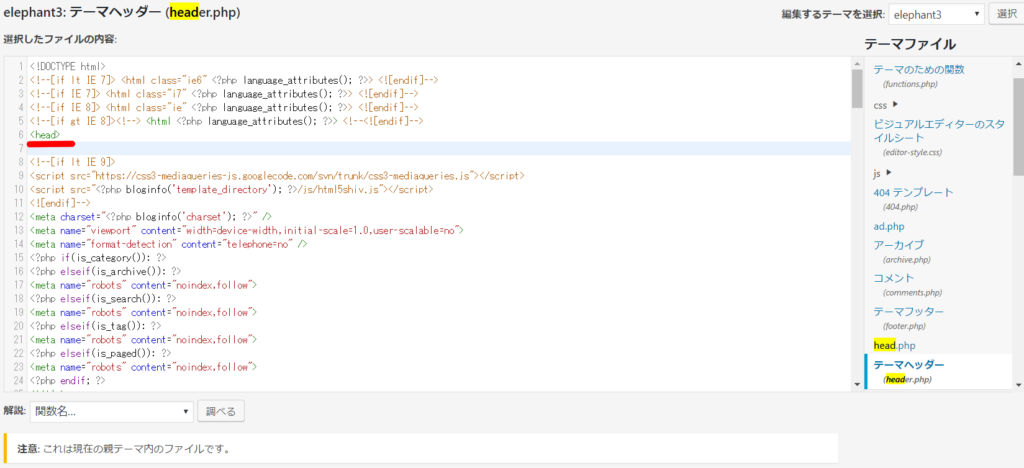
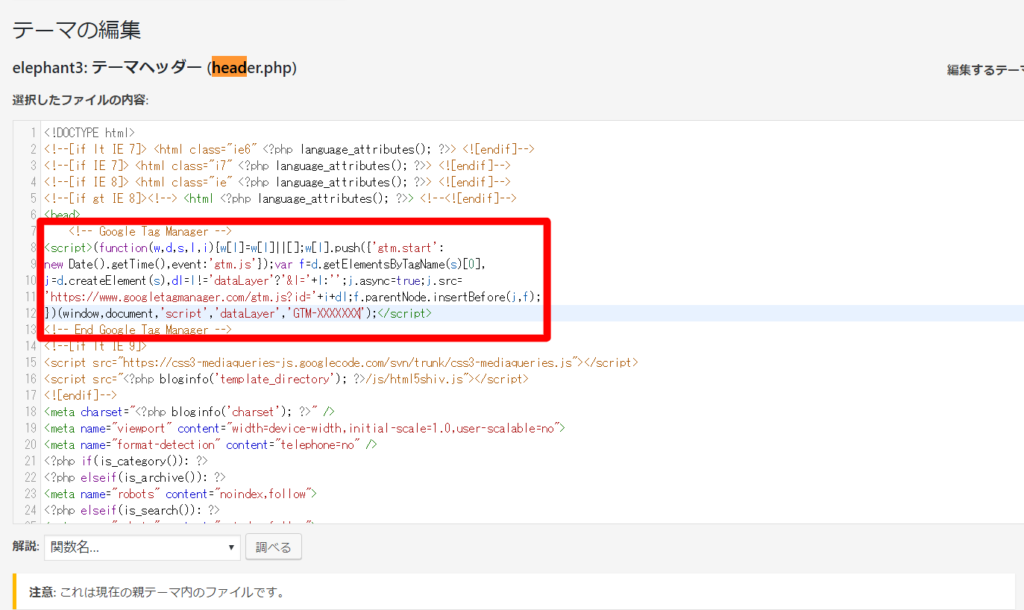
- 〈head〉を探す
Ctrl+Fで検索できるので、検索すると楽ですよ。
- 〈head〉が見つかったら、エンターを押して下1行あける。

そこに上のコードを入力します。

次は下のコードです。

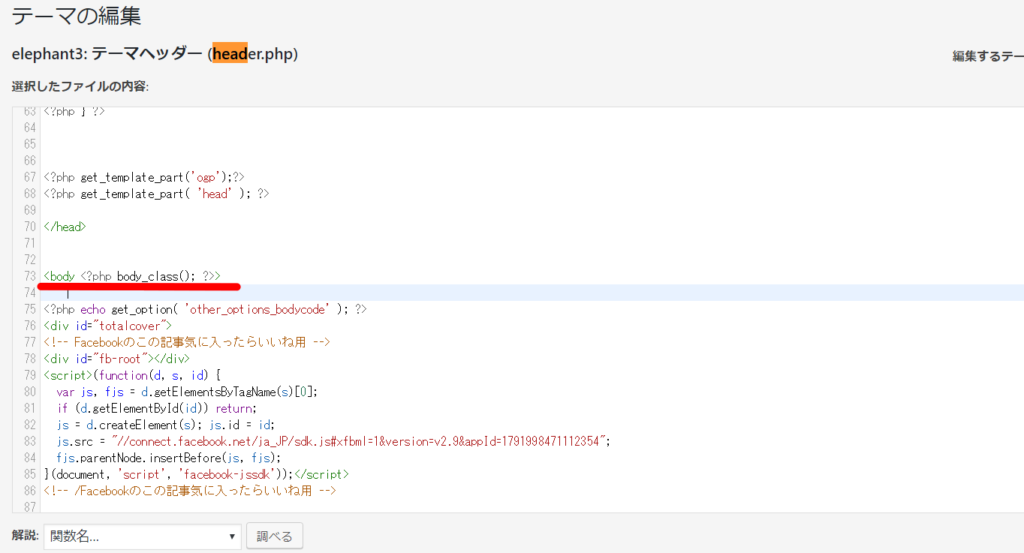
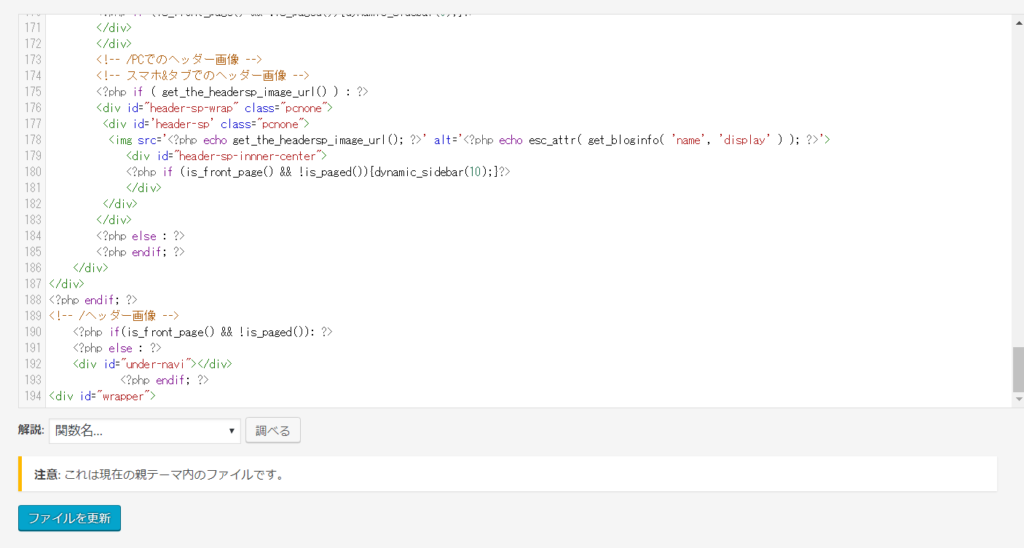
下にスクロール、もしくは検索をして、〈body〉または〈body~〉を探す。
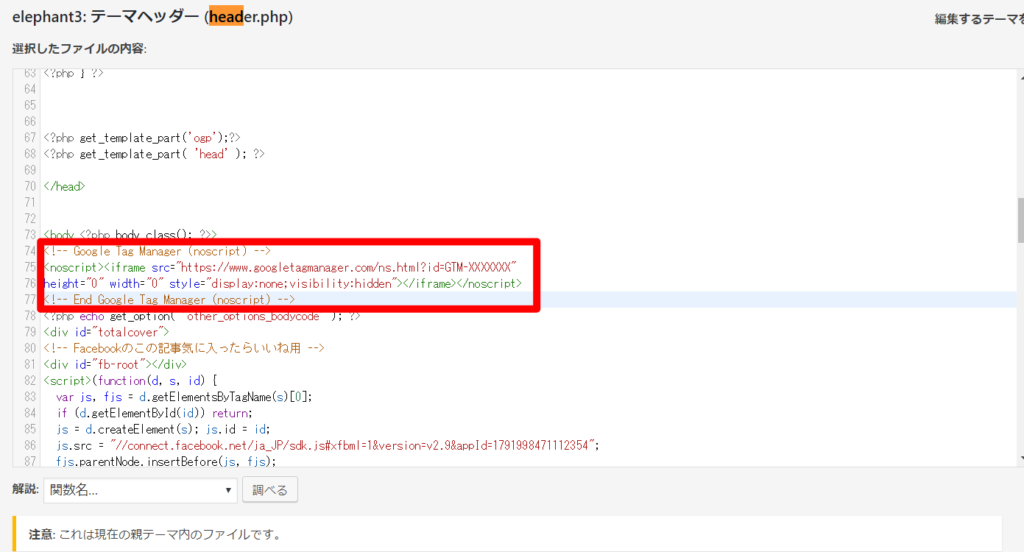
- また下1行あける

- 下のコードを貼り付ける

貼り付けられました。

- 「ファイル更新」を押す
これでコードの貼り付けが終わりました。
無事にタグマネージャーが設置できました。
まとめ:【初心者向け】タグマネージャーの設定方法2019!
いかがでしたでしょうか?
- アカウントを開設する
- タグを貼り付ける
私、タグマネージャーを設置したときはさっぱり意味が分かりませんでした。
しかし使っていくことで徐々に分かるようになりますよ。
タグマネージャーの導入だけだと、何にも使えないので、
次はGoogleアナリティクスをタグマネージャーで管理していきましょう!